Structuring Components
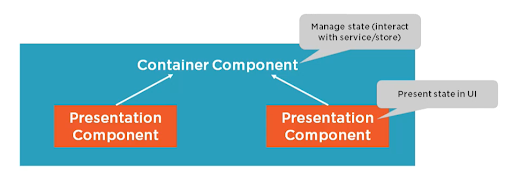
Container-Presentation pattern: obtine date intr-un singur loc (container) si trimite la componentele de prezentare doar ce este necesar. Comunicare prin @Input / @Output
Child routes: ex. /customers/1/edit - o idee buna pt ca poti face bookmarking
@Output - cu EventEmitter
Complicatie: prea multe niveluri in care trebuiesc pasate datele
- OnPush: Use the CheckOnce strategy, meaning that automatic change detection is deactivated until reactivated by setting the strategy to Default (CheckAlways). Change detection can still be explicitly invoked. This strategy applies to all child directives and cannot be overridden.
- Default: Use the default CheckAlways strategy, in which change detection is automatic until explicitly deactivated.
Recomandare: OnPush pe toate componentele de prezentare. Avantaje: performanta (mai ales cand sunt f multe componente), impiedicare modificare stare.
Clonare obiecte (pt refresh in aplicatie):
1) const obj2 = JSON.parse ( JSON.stringify (obj) ); // deep copy, dar are probleme cu tipul Date
2) serviciu pt clonare, in core:



Niciun comentariu:
Trimiteți un comentariu